Oppaat
Virtuaaliapu
Sivutilat/oppaat
Muuta
Uuden sivuston perustaminen ja ulkoasun asentaminen ByetHostissa
ByetHost on mielestäni näppärä ja yllättävän helppokäyttöinen paikka, joka tarjoaa ilmaista sivutilaa ilman mainoksia! Edistyneemmälle käyttäjälle löytyy myös FTP:n käyttömahdollisuus ja palvelimella on PHP-tuki sekä viisi MySQL-tietokantaa.
Ennen tämän oppaan aloittamista, latasin itselleni yhden M Layoutsin ulkoasuista (numeron 57). Latasin siis zip-kansion, mutta en purkanut sitä (huomaat pian miksi!)
1. Tunnuksen luominen
|
1. Surffaile osoitteeseen https://byet.host/ ja klikkaa "Signup For Free Hosting." Syötä seuraavalla sivulla kaikki tietosi ja paina "Register". Tietojen syöttämisen jälkeen eteen aukeaa vähän omituisen näköinen sivu (kuva ohessa). Ennen tämän sivun sulkemista odota sähköpostiisi vahvistusviesti. Jos vahvistusviestiä ei tule, voit painaa sivulla olevaa vihreää painiketta ja kokeilla uudestaan. Muista tarkistaa myös roskapostikansio! |
|
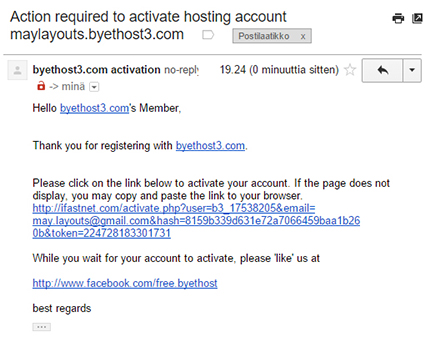
| 2. Kun sähköposti on saapunut, voit sulkea aikaisemman sivun. Klikkaa sähköpostissasi olevaa pitkää linkkiä ja sinut viedään kuvassa näkyvälle sivulle. Käyttäjätilin luomisessa kestää ilmeisesti jonkin aikaa, joten odottele kärsivällisesti. |
2. Ensimmäinen sisäänkirjautuminen
|
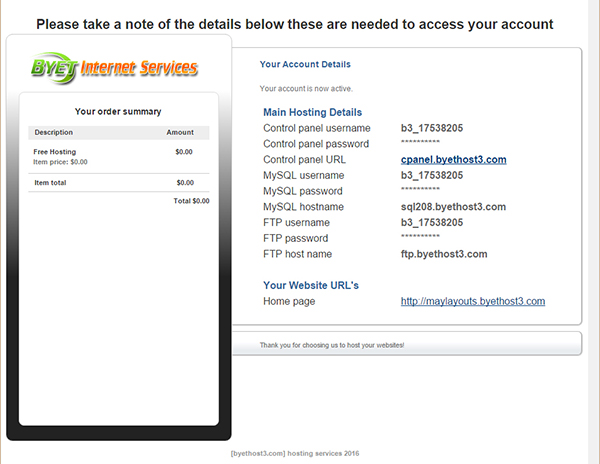
1. Kun edellinen vaihe päättyy, siirryt oheisessa kuvatulle sivulle. Tässä näkyy kaikki käyttäjätunnuksesi sun muut sekä ihan alimmaisena uuden sivustosi osoite. Saat nämä tiedot myös sähköpostiin, saamassasi sähköpostissa näkyy myös antamasi salasana.
Klikkaa tässä cPanelin linkkiä eli oheisessa kuvassa cpanel.byethost3.com -linkkiä. Numero voi sinulla olla jokin toinen. Päädyt linkistä oheisessa kuvatulle sivulle. Syötä tähän käyttäjätunnukseksi ja salasanasi. Huomioithan, että käyttäjätunnuksesi ei ole se minkä annoit rekisteröityessä sivujen osoitteeksi vaan käyttäjätunnus on sinulla sähköpostissa (ja näkyi myös edellisellä sivulla) kohdassa "Control panel username" |
|
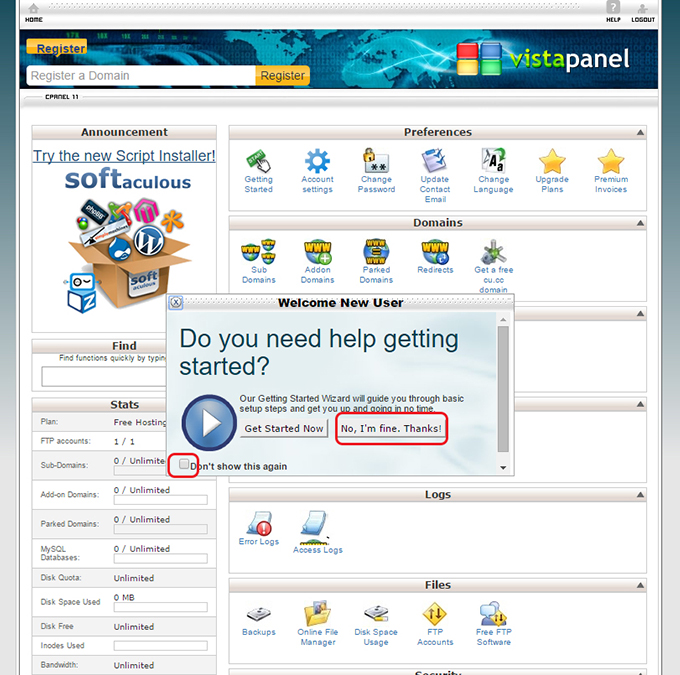
| 2. Kirjauduttuasi sisään, eteesi avautuu cPanel. Tämä on nyt se paikka, johon jatkossa aina tulet ja voit täällä säädellä kaikenmaailman asetuksia! Ihan ensimmäisenä eteesi avautuu kuvan mukainen laatikko. Tästä avustajasta ei mielestäni ollut hirveästi hyötyä, joten tässä kannattaa laittaa täppä vasemman alakulman laatikkoon ja klikata ympyröityä nappia. |
3. Ulkoasun lataaminen ja sivujen muokkaaminen
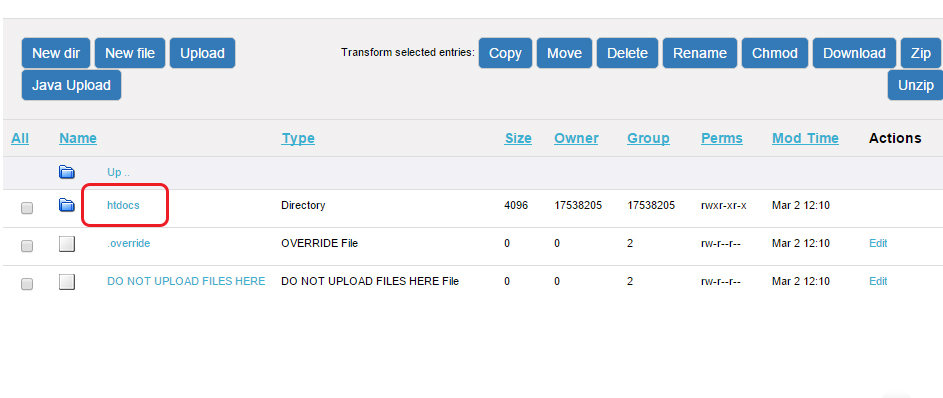
| 1. cPanelin oikeasta palkista pitäisi nyt löytyä otsake "Files" ja sen alta kuvassa ympyröity kuvake "Online File Manager." Klikattuasi siitä päädyt sivulle, jossa voit hallita sivujasi. Älä lataa mitään tiedostoja ihan ensimmäisenä avautuvalle sivulle vaan klikkaa ensin "htdocs"-nimistä kansiota. | |
|
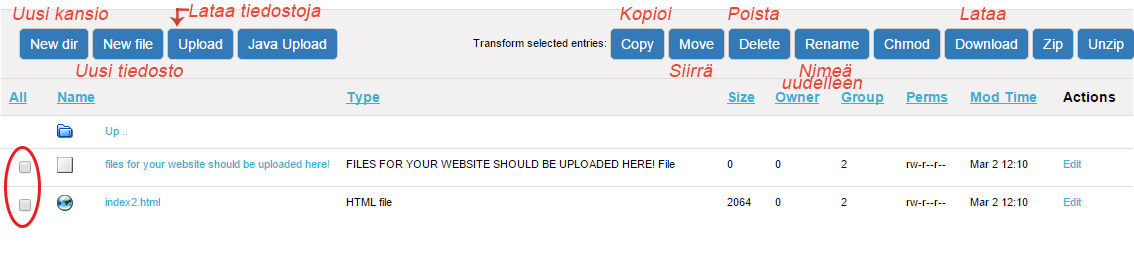
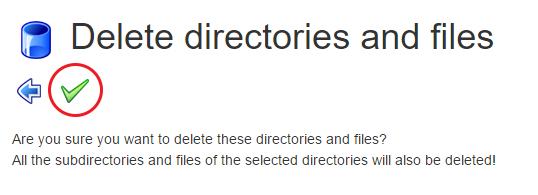
2. Tämä paikka on nyt se olennaisin osoite, jossa muokkailet sivujasi. Oheiseen kuvaan on käännetty eniten käytettävien nappien nimet. (Oikean reunan lataa-nappi tarkoittaa sitä, että voit ladata valitut tiedostot omalle koneellesi, vasemman reunan lataa-napilla lataat tiedostoja nettiin.) Ympyröitynä on valintalaatikot. Voit siis heti tässä valita molemmat tiedostot ja klikata "Delete" eli Poista-nappia. Ohjaudut ohessa näkyvälle sivulle ja tiedostot poistetaan, kun klikkaat vihreää nappia. Jos muutit mielesi, voit painaa sinistä nuolta ja palata takaisin edelliselle sivulle. |
|
|
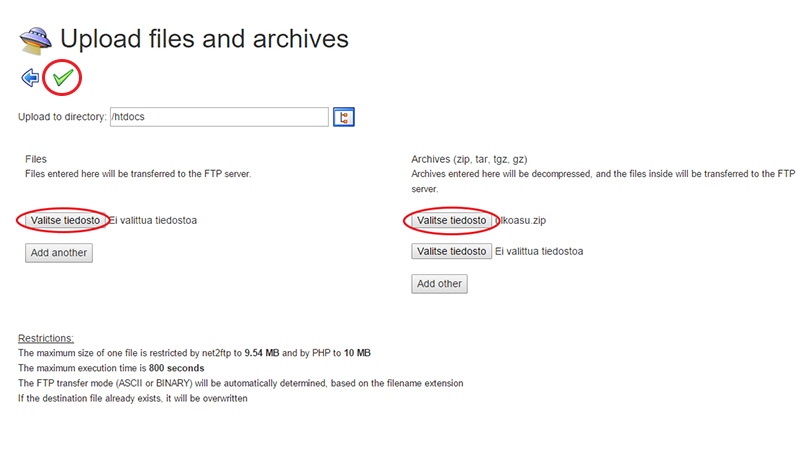
3. Sitten lataamaan ulkoasua! Klikkaa "Upload"-linkistä eli lataa tiedostoja ja päädyt kuvatulle sivulle. Tässä olenkin jo klikannut oikealla olevaa "Valitse tiedosto"-nappulaa ja valinnut tähän ulkoasu.zip -nimisen kansion. Zip-kansiota ei siis tarvitse purkaa vaan sen voi ladata sellaisenaan palvelimelle! Kun painat taas ympyröityä vihreää kuvaketta, zip-kansio purkautuu itsestään ja sen sisältämät tiedostot ilmestyvät seuraavassa vaiheessa näkyvän kuvan näköisesti tiedostolistaan. Yksittäisiä tiedostoja voit ladata vasemman puoleisesta "Valitse tiedosto"-nappulasta. |
|
|
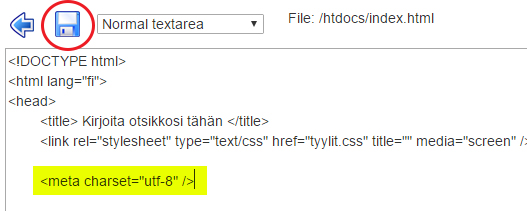
4. Tässä siis näkyy kaikki tiedostot, jotka zip-kansiossani oli. Tiedostoa pääsee muokkaamaan ympyröidystä "Edit"-linkistä. Huomasin tässä vaiheessa, että ulkoasun ääkköset oli menneet latauksessa sekaisin ja ne näkyivät sivustollanikin väärin. Tämä korjautuu onneksi nopeasti lisäämällä tämä koodipätkä sivun alkuun: <meta charset="utf-8" />Sivun muutokset tallennetaan painamalla ympyröityä tallennus-kuvaketta ja pääset takaisin tiedostojen hallintaan nuolikuvakkeesta. |
|
|
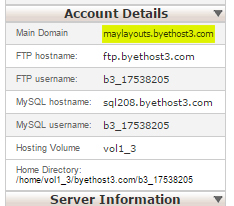
5. Tässä vaiheessa se sivuston osoite tietysti pääsi unohtumaan :) Ei hätää, sillä sivuston osoite löytyy cPanelin vasemmassa laidassa olevista tiedoista. Sivusto näyttää tässä vaiheessa jo oikein hyvältä! Nyt voidaan alkaa muokkailemaan ja lisäilemään sivuja. |
|
|
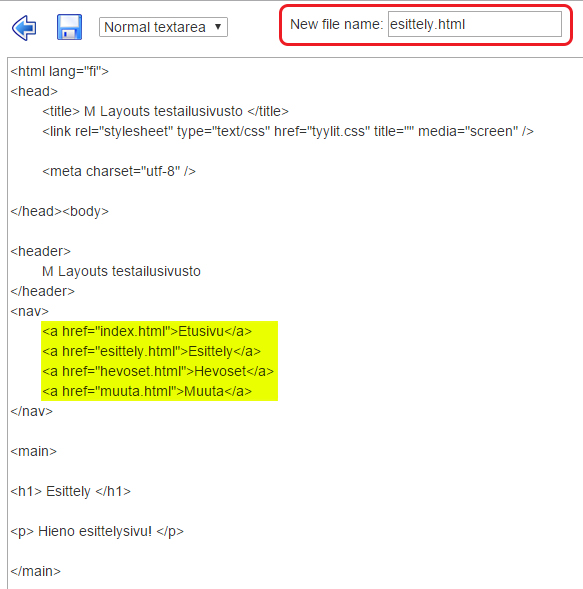
6. Uuden sivun luominen tapahtuu klikkaamalla "New file"-nappia. Siitä avautuu aivan samanlainen sivu kuin sivunmuokkauksessa, mutta tässä pitää muistaa määrittää vielä tiedoston nimi ympyröityyn laatikkoon. Tässä annan sivulle nimeksi esittely.html Huomioithan, että kaikilla sivuilla pitää olla sama koodi! Keltaisella on korostettuna päälinkit - nämä kannattaa jo aloitusvaiheessa laittaa kaikille sivuille samat. Index.html on aina etusivu (joka on jo siis ladattuna) ja nyt luon esittely-sivun. |
4. Muutamia vinkkejä
- cPanelista (tai siis Vista Panelista) löytyy "Domains"-otsakkeen alta "Sub Domains"-niminen kuvake. Täällä voi luoda uuden osoitteen sivuilleen. Jos vaikkapa tuo aikaisemmin luotu "maylayouts.byethost3.com" ei olekaan kiva, voi täällä tehdä uuden ja listasta voi valita sopivan päätteen. Voin luoda vaikkapa "maylayouts.is-best.net"-osoitteen. Tästä tulee uusi kansio File Manageriin ja tänne voi sitten htdocs-kansioon luoda kokonaan uuden sivuston tai siirtää vanhat tiedostot uuteen osoitteeseen.
- Software/Services -otsakkeen alta löytyy "Site Builder." Tämä ei ollut minusta ihan hirveän hyvä, mutta tällä pystyy tekemään jonkinlaiset sivut vaikkapa hätätilanteessa :) Testailin tätä täällä ja ihan kauhean siisti sivuhan tuosta ei tullut. Varmasti jotkut sivupohjat näyttävät paremmiltakin, mutta sitä ei mielestäni pysty enää jälkikäteen muokkaamaan.
- File Manager-kuvakkeen vieressä on Disk Space Usage-kuvake. Tästä klikkaamalla näkee, kuinka paljon sivutilaa on käytetty ja kuinka paljon on vielä vapaana.
- Preferences-otsakkeen alta voi vaihtaa salasanaa klikkaamalla "Change Password"
- Sisäänkirjautuessa cPaneliin voi valita kieleksi Finnish, mutta tämä ei muuta paljon mitään. Esimerkiksi yllä mainittu Change Password muuttuu suomenkieliseksi eli Vaihda salasana, mutta suurin osa sivujen sisällöstä on edelleen englanninkielistä.