Oppaat
Virtuaaliapu
Sivutilat/oppaat
Muuta
Ohjeita ja vinkkejä Weeblyn käyttöön
Klikkaa kuvat suuremmaksi.
Ulkoasun muokkaaminen
| Päälinkit: Lataamassasi ulkoasussa on linkkipalkki. Linkeissä lukee aina tietyssä kohtaa, että "osoite." Jotta saat linkit toimimaan oikein, vaihda osoite-kohtaan antamiesi sivujen nimiä tiedostopäätteineen esim. hevonen.html. Päälinkkien koodin pitää olla kaikilla sivuilla sama. | |
| Päälinkit #2: Toinen tapa muokata päälinkkejä on korvata linkkikoodi koodilla {menu}. Tällöin linkkien paikalle tulee aina samat linkit normaalin Weebly-ulkoasun tapaan. Jos linkit eivät näytä oikealta tai menevät täysin vinksalleen, etsi CSS-koodista #linkit tai #linkki tms. määritykset ja kirjoita niiden eteen ".wsite-menu-default". Huomaa, että jos #linkit-tekstin jälkeen on jotain kirjaimia esimerkiksi "#linkit a" tulee sinun kirjoittaa ".wsite-menu-default a". Muista laittaa pilkku väliin. Ylläoleva toimii vain ulkoasuissa, joissa linkit ovat listassa (eli koodi alkaa <ul><li> jne). Jos linkit ovat kuten esimerkiksi tässä ulkoasussa lisää koodiin seuraavat rivit: #linkit ul {list-style-type:none;margin:0;padding:0;} |
|
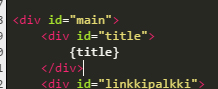
Otsikko: Vaihda otsikontekstin paikalle {title} niin jokaisella sivulla on automaattisesti oikea otsikko. Tämän otsikon voi muuttaa asetuksista menemällä "Settings" -> "Site Title" |
|
Sisältö: Jos otit käyttöön ulkoasun, jossa on vain yksi sisältölaatikko (esimerkiksi tämä ulkoasu), voit muokata ulkoasua helposti "Build"-tilassa, kun kirjoitat sisällön kohdalle koodin {content}. Jos ulkoasussa on sisältölaatikon lisäksi myös sivupalkki (esimerkiksi tämä ulkoasu), kirjoita sivupalkin sisällön kohdalle koodi {area-name:content global="false"} HUOM! Jos teit Päälinkit #2, Otsikko ja Sisältö -kohtien toimet, voit käyttää kaikilla sivuilla samaa pohjaa. Weebly-ohjeessa kohdassa 15. neuvotaan ottamaan jokaiselle sivulle käyttöön oma CodeEditorissa tehty sivu. Jos teit em. toimet, voit käyttää kaikilla sivuilla samaa pohjaa. Ota huomioon, että jos käytät samaa pohjaa kaikilla sivuilla, eivät välttämättä ulkoasun erikoisemmin muokatut väliotsikot toimi oikein. |
Korjauksia
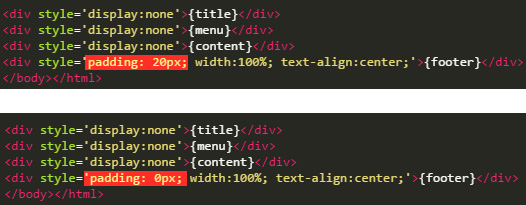
Alapalkkiongelma: Kun menet uusille sivuillesi, näkyy sivun alareunassa harmaa Weeblyn alapalkki. Tämä alapalkki aiheuttaa usein ärsyttävän alavierityspalkin näkymisen. Asian voit korjata seuraavasti: |
|
| Mobiilisivusto: Mobiilisivusto kannattaa muistaa ottaa heti pois käytöstä. Tämä onnistuu menemällä asetuksiin klikkaamalla "Settings" ja klikkaamalla täppä pois "Display the mobile-optimized version of this website when someone visits from a mobile device"-valinnasta. Muuten sivustosi näkyy kännykällä niinkuin oheisessa kuvassa. |