Oppaat
Sivutilat/-oppaat
Muuta
Uuden sivun perustaminen ja ulkoasun asentaminen Weebly.comissa
HUOM! Weebly on päivittynyt tämän oppaan tekemisen jälkeen! Jos haluaisit päivittää tämän oppaan, otathan yhteyttä sähköpostitse! Tutustuthan yhtenä vaihtoehtona myös ByetHostiin, opas sen käyttöön löytyy sivupalkista.
Ennen ulkoasun asentamista, sinun tulee ladata joku M Layoutsin ulkoasuista ja purkaa zip-kansio.
HUOM! Voit klikata kuvat isommaksi! Katso myös ohjeet ulkoasun muokkaukseen.
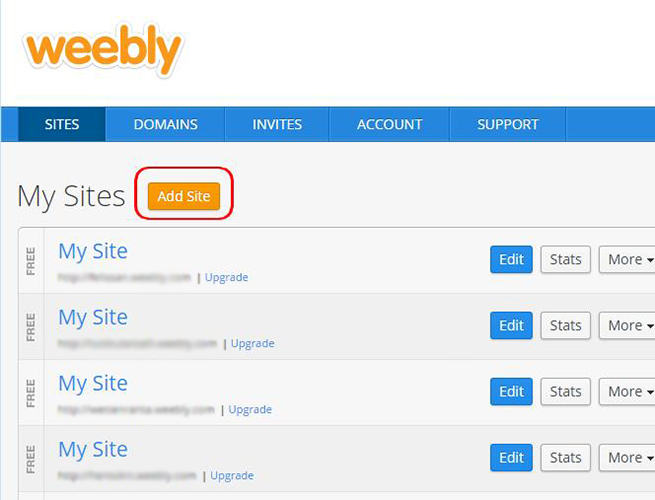
| 1. Weeblyn etusivulla aloitetaan sivuston luominen klikkaamalla "Add site" –kohtaa. Alapuolella näkyy jo mahdollisesti olemassa olevat sivustosi. | |
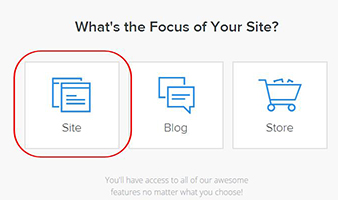
| 2. Seuraavaksi valitaan tehdäänkö sivu, blogi vai verkkokauppa. Valitsemalla "Site" saa luotua ihan tavallisen sivuston. | |
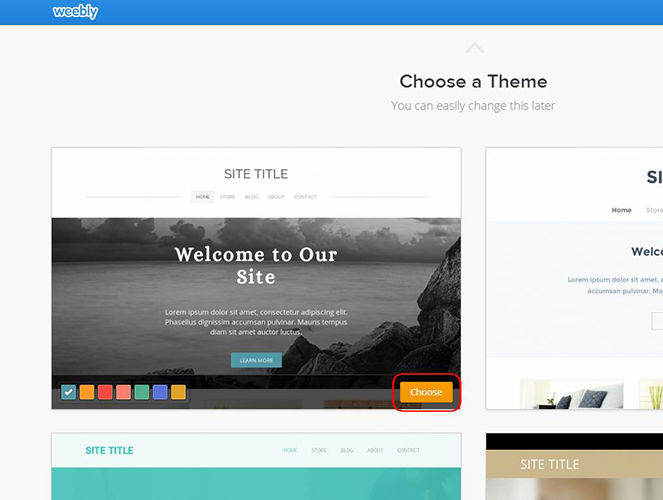
| 3. Sitten valitaan sivustolle teema. Tässä kohdassa voit valita ihan minkä vaan, koska kyseiseen teemaan liittyvät kuvat ja koodit poistetaan tulevissa vaiheissa. Teema valitaan likkaamalla "Choose" ja tämän jälkeen aukeaa Weeblyn editori. | |
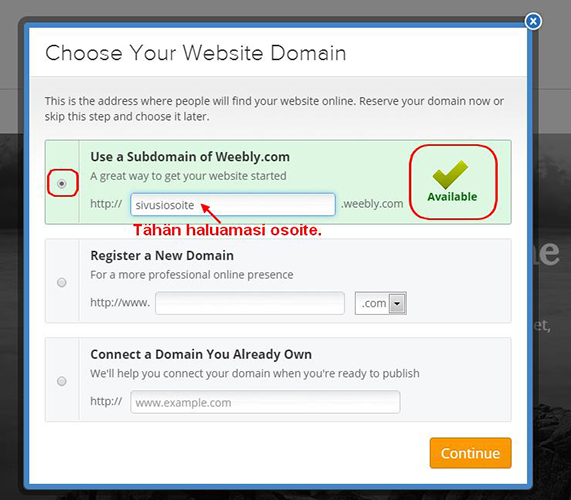
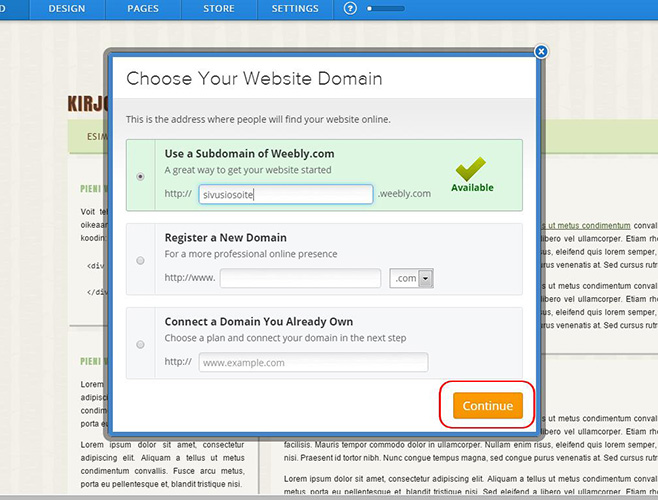
| 4. Tässä vaiheessa valitaan sivusi osoite. Jos osoite on vapaa, tulee oikeaan reunaan vihreä oikein merkki ja teksti "Available". Seuraavaksi valitaan alareunasta "Continue". | |
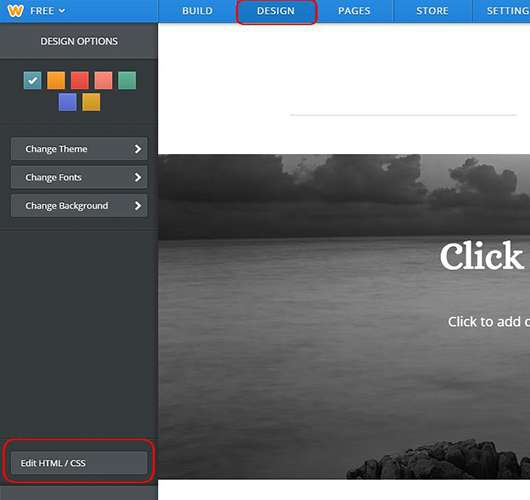
| 5. Seuraavaksi aukeaa Weeblyn editori ja pääset muokkaamaan sivujasi. Ulkoasun pääset asentamaan klikkaamalla ylhäältä "Design" ja sitten vasemmalle alas ilmestyvää "Edit HTML/CSS" kohtaa. Seuraavaksi aukeaa Code Editor. | |
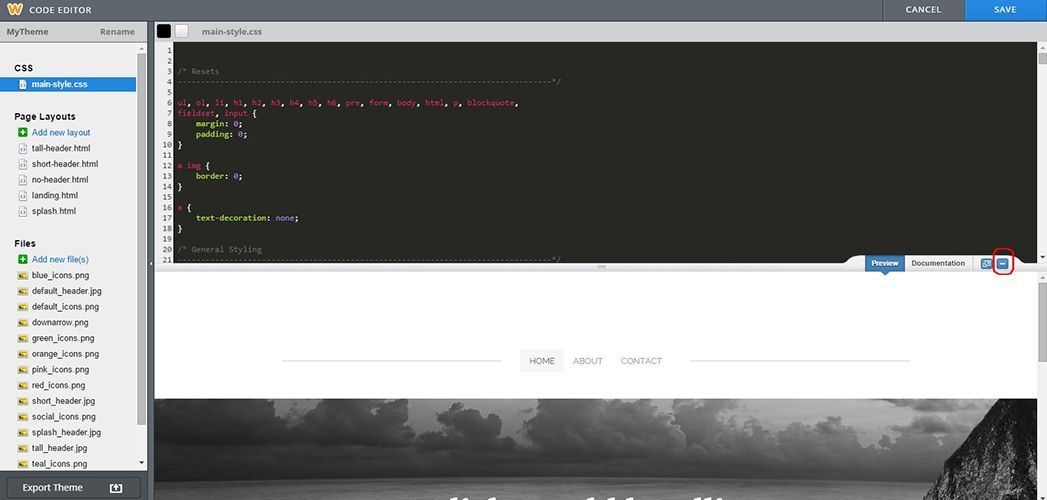
| 6. Editorin alareunassa on esikatselu, jonka saa suljettua oikean reunan sinisestä napista. Seuraavaksi poistamme kaikki oikealla näkyvät sivut ja kuvat kohdista "Page layouts" ja "Files". | |
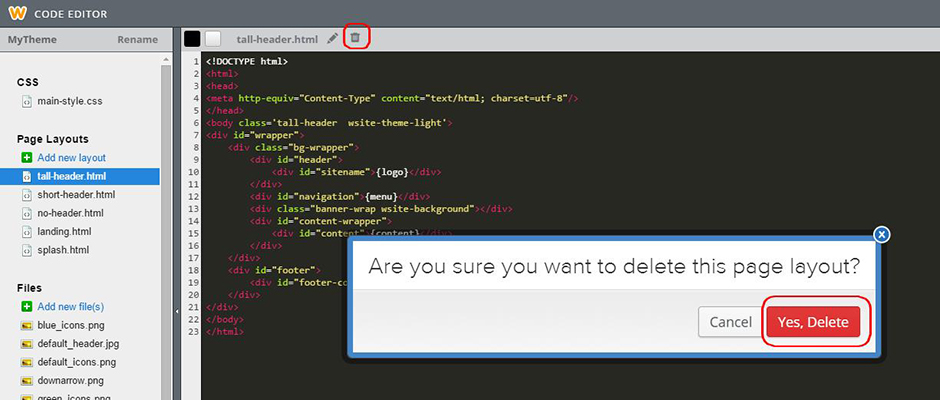
| 7. Sivut saa poistettua valitsemalla ylhäältä roskakorin kuvan ja klikkaamalla varmistuksesta punaista kohtaa "Yes, Delete". Yksi sivu on pakko jättää, sen nimeksi kannattaa vaihtaa index. Siitä tulee tallisi etusivu. Kuvat saa poistettua samalla tavalla, eli klikkaa kuva auki ja sen jälkeen roskakorin kuvaa. | |
| 8. Kun kaikki kuvat on poistettu ja yksi sivu on jätetty, voit klikata ylhäältä kohtaa "main style.css", josta aukeaa css-tiedosto ja tyhjentää sieltä kaiken tekstin. Voit tehdä saman myös jättämällesi index-nimiselle sivulle. Nyt pääset asentamaan valitsemaasi ulkoasua. | |
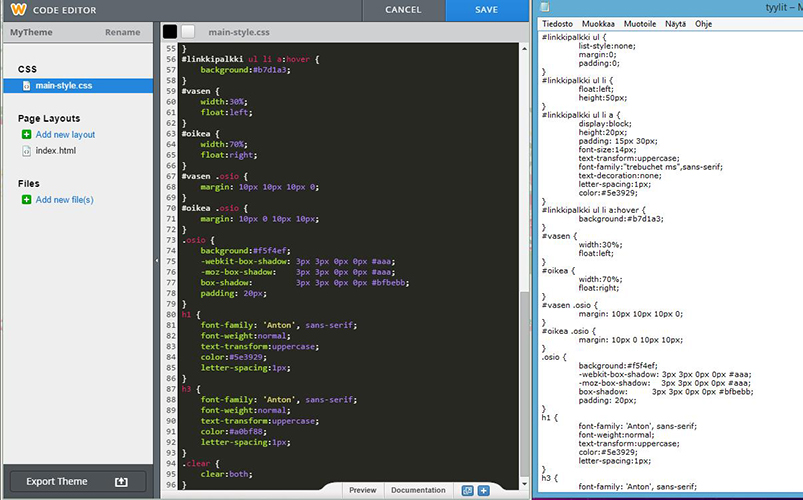
| 9. Kun olet ladannut ja purkanut ulkoasun, avaa "tyylit" –niminen muistio. Kopioi sen kaikki sisältö ja liitä se weeblyssä "main style.css" kohtaa klikkaamalla aukeavaan editoriin, jonka juuri tyhjensit. Nyt ulkoasun css-muotoilut on asennettu. | |
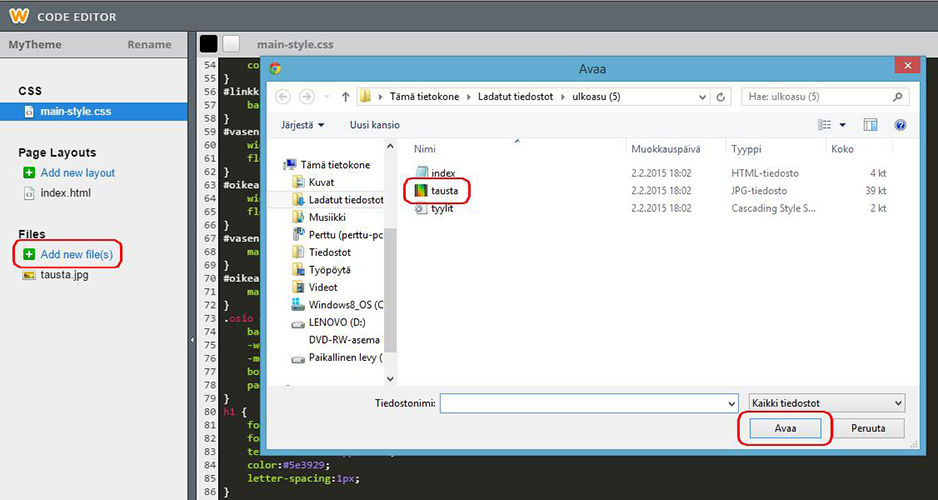
| 10. "Add new files" –kohtaa klikkaamalla saat lisättyä ulkoasuun kuuluvat kuvat. Klikkaamalla kuvan nimeä ja sen jälkeen "Avaa" alkaa se latautua Weeblyyn. Samalla tavalla saat jatkossa ladattua esimerkiksi hevostesi kuvat. | |
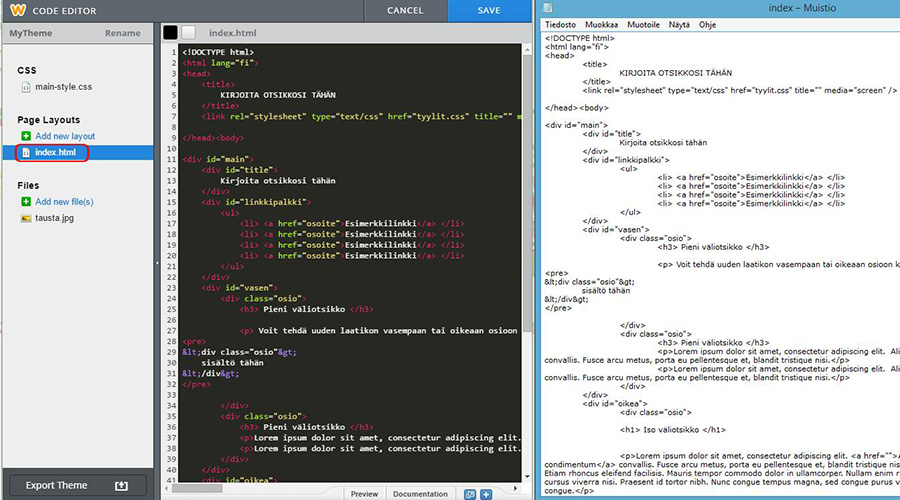
| 11. Seuraavaksi avataan lataamasi ulkoasun kansiosta "index"-niminen muistio, jonka sisältö kopioidaan ja liitetään Weeblyyn "index.html" sivun näkymään. | |
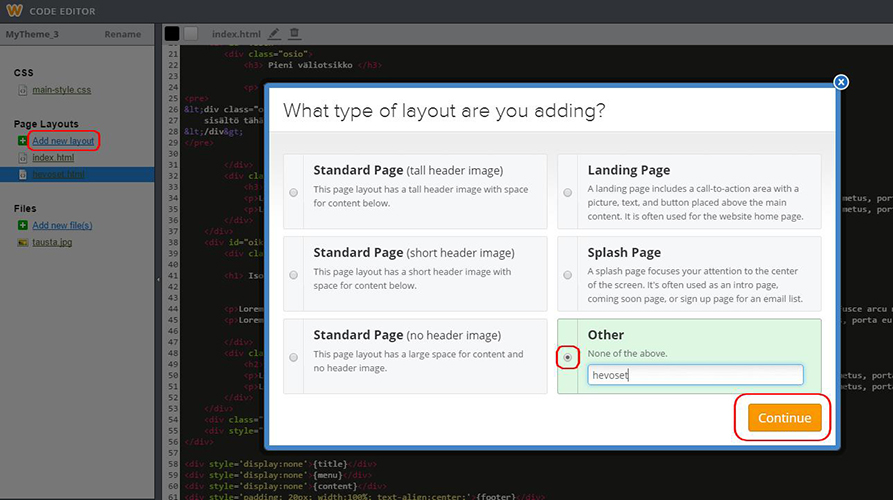
| 12. Laitettuasi index-sivulle koodin, voit luoda esimerkiksi hevoset-sivun tai esittely-sivun. Sivuja saa lisättyä klikkaamalla "Add new layout", jonka jälkeen valitaan "Other" oikeasta alareunasta ja kirjoitetaan haluttu nimi esimerkiksi hevosten sivulle. Klikkaamalla "Continue" pääset muokkaamaan luomaasi sivua, johon voit kopioida koodin index-sivulta ja muokata siitä etusivutekstin tilalle esimerkiksi hevoslistauksen. Huomaa, että tässä kohdassa valistemasi osoite, tulee sivustosi osoitteen perään, esimerkiksi www.sivusiosoite.weebly.com/hevoset.html | |
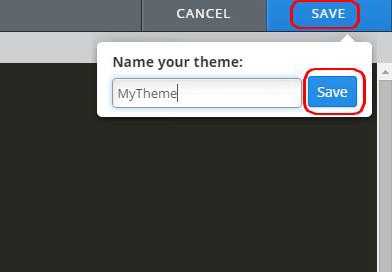
| 13. Kun css-tiedoston koodi on kopioitu ja liitetty, index-tiedoston koodi on kopioitu ja liitetty index-sivulle ja ulkoasuun liittyvät kuvat on ladattu, on aika tallentaa sivu. Tallentaminen tapahtuu oikeassa yläkulmassa olevaa sinistä "Save" kohtaa klikkaamalla. Ensimmäisellä tallennuskerralla Weebly pyytää antamaan nimen juuri luomallesi teemalle, tällä nimellä ei kuitenkaan ole mitään merkitystä, joten voit antaa olla siinä alkuperäisen MyTheme –nimen ja klikata uudelleen Save. Jatkossa sivu tallentuu vain kerran yläkulman Save-linkkiä klikkaamalla. | |
| 14. Tallentamisen jälkeen aukeaa esikatselu, josta näkyy, että ulkoasu on asennettu ja näyttää oikealta. Seuraavaksi on vuorossa ehkä Weeblyn hankalin osuus, kun luodut koodit yhdistetään varsinaisiin sivuihin. Seuraavaksi avaa ylhäältä "Pages" –sivu. | |
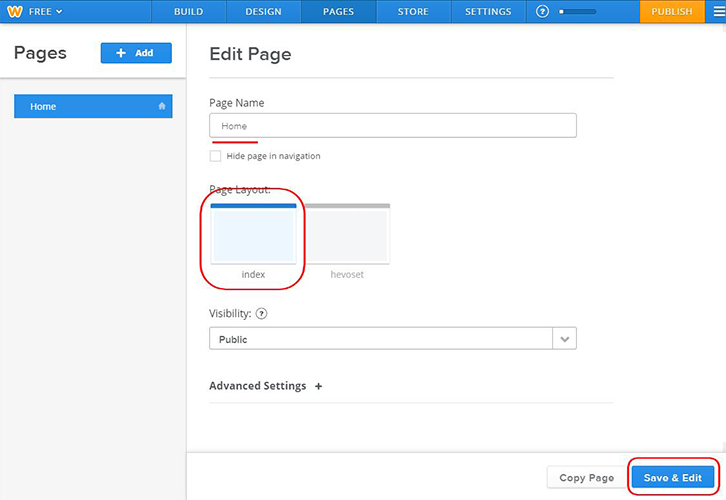
| 15. Sivujen luonnissa on oletuksena luotuna "Home", jonka nimen voit muuttaa täsmäämään koodisivulla olevaa etusivua eli "index". "Page layout" kohdasta valitaan siniseksi neliö "index", jonka jälkeen painetaan oikeasta alareunasta "Save & Edit". Nyt etusivun koodi on yhdistetty varsinaiseen etusivuun ja tallennettu. | |
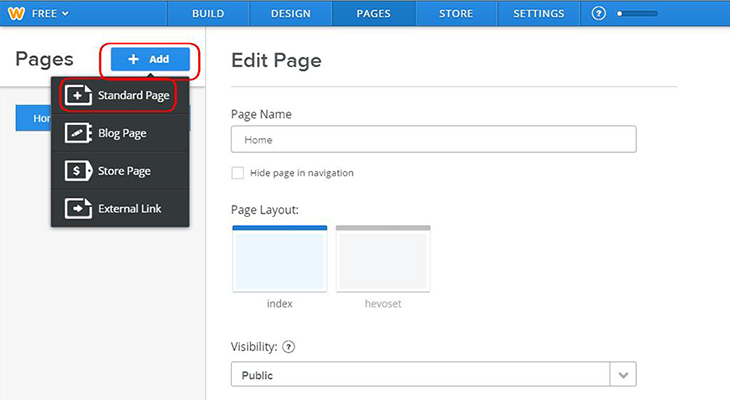
| 16. Mene uudelleen ylhäältä Pages-sivulle ja klikkaa "+ Add" ja valitse "Standard page". Nyt saat luotua uuden sivun, johon voit yhdistää hevoset-nimisen koodin. | |
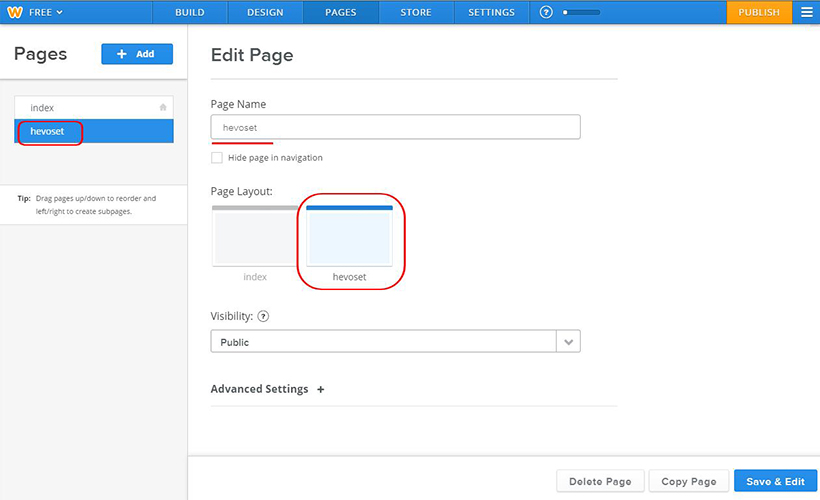
| 17. Kirjoita "Page Name" –kohtaan hevoset ja valitse siniseksi Page Layoutin alta "hevoset". Sen jälkeen klikkaa taas alhaalta "Save & Edit". Tällä tavalla saat jatkossa yhdistettyä esittelysivun, hevosten sivut ja kaikki muutkin sivut, jotka talliisi kuuluu. Sivu pitää olla ensin luotuna Code Editoriin, jonka jälkeen se ilmestyy näkymään tähän Pages –näkymäänkin. | |
| 18. Muista lopuksi julkaista sivusi painamalla oikeasta yläreunasta "PUBLISH". Ensimmäisellä julkaisukerralla Weebly varmistaa, että haluamasi osoite on oikein. Tästä pääset eteenpäin klikkaamalla Continue. | |
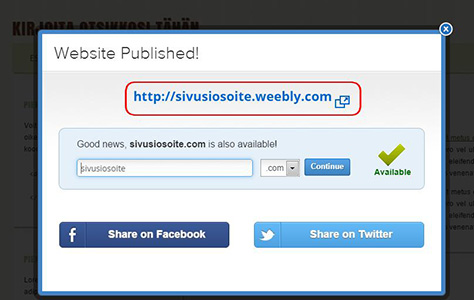
| 19. Nyt sivusi on julkaistu ja linkkiä klikkaamalla pääset katsomaan sivujasi. |