Oppaat
Sivutilat/-oppaat
Muuta
Helpota sivustosi päivittämistä PHP:llä
Tässä oppaassa näytetään, miten voit jakaa ulkoasusi kolmeen osaan PHP:tä käyttämällä. PHP on ohjelmointikieli, jota ei yleensä pysty käyttämään ilmaisilla kotisivupalvelimilla. Tässä listassa on listattu sellaisia ilmaispalvelimia, joilla PHP toimii (kohta "PHP/MySQL").
Ulkoasun jakaminen kannattaa! Kun jokaisella sivulla näkyy kaksi samaa tiedostoa, voit esimerkiksi muokata linkkejä vain yhdestä tiedostosta ja uudet linkit näkyvät jokaisella sivulla. Hidas ulkoasunvaihtoprosessi jää siis historiaan, kun voit vaihtaa ulkoasun muuttamalla vain kahden sivun koodia! :)

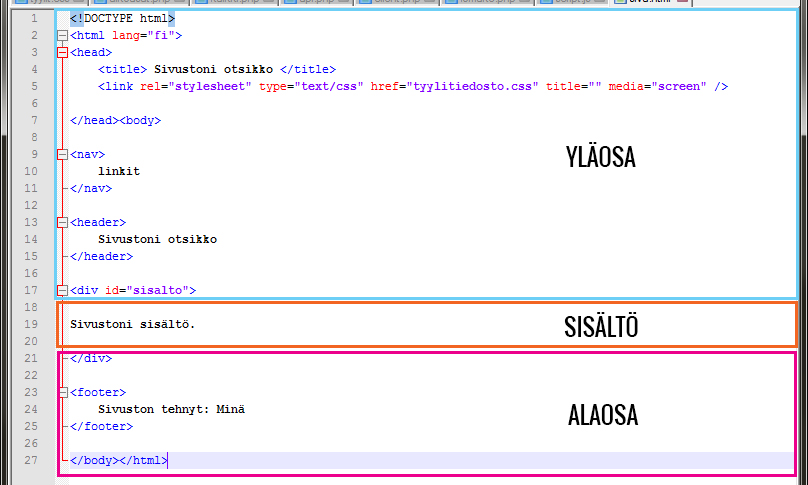
Oheisessa kuvassa on hyvin yksinkertaisen ulkoasun HTML-koodi. Koodi on jaettu kuvassa kolmeen eri osaan: yläosaan, sisältöön ja alaosaan.
Luo nyt kolme tiedostoa: index.php, yla.php ja ala.php. Kun nimeät kaikki kolme tiedostoa php-päätteellä, voit jatkossa lisätä niihin haluamaasi php-koodia.
Avaa ulkoasusi HTML-koodi ja yla.php yhtäaikaa. Suosittelen käyttämään ilmaista Notepad++-ohjelmaa, jota käytän itsekin esimerkiksi M Layoutsia tehdessäni.
Kopioi yläosa-laatikon koodi yla.php -tiedostoon:

Tee sama sisällölle ja alaosalle, siirrä sisältö-laatikon sisusta index.php -tiedostoon ja alaosa-laatikon sisusta ala.php -tiedostoon.
Avaa nyt index.php -tiedosto. Sijoita tämä koodi aivan ensimmäiselle riville:
<?php include_once("yla.php"); ?> Ja tämä koodi aivan viimeiselle riville:
<?php include_once("ala.php"); ?>
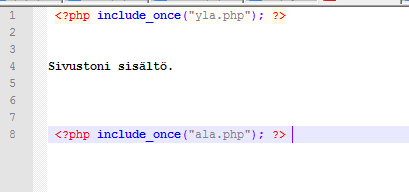
Näillä koodeilla sisällytät index.php -sivuusi yla.php:n ja ala.php:n HTML-koodit. Nyt index.php -sivusi pitäisi näyttää tältä:

Lataa kaikki sivut nettiin ja katso sitä selaimellasi. Ulkoasun pitäisi näyttää nyt oikeanlaiselta. Jos katsot selaimella sivusi lähdekoodia, näet siellä ensimmäisessä kuvassa olleen HTML-koodin - PHP-rivit eivät siis näy lähdekoodissa.
Kun teet uusia sivuja, kopioi index.php -sivun koodi kokonaisuudessaan ja kirjoita sisältösi kahden edellä annetun koodirivin väliin.